I’ve been coding flutter for some years now. When I discovered the power of riverpod combined with the simplicity of flutter hooks, I fell in love, and in almost all my projects now, I use it for state management. I will explain to you why and show you why you can easily empower your project with these two angels.
- Simplicity of Flutter Hooks
Every flutter developer began by using the `StatefulWidget` and that the base, we must pass by it. But Imagine, you must create a large project, the reuse of `StatefulWidget` becomes painful. It’s where flutter hooks comes, flutter hooks helps flutter developers reuse code by creating hooks and then, we can move quickly with the project, here are some examples.
- Reduce written codes

This class, we all create that for `StatefulWidget` but most of the time, we never use it, with flutter hooks, all the states of a widget are handled within one single class with the same performance then `StatefulWidget`.

In a StatefulWidget for Many controllers like AnimationController or TextEditingController, we need to handle the all life cycle, initialization, dispose, didUpdateWidget, even add TickerProviderStateMixin to the State class and that in every StatefulWidget where we want to use those controllers.
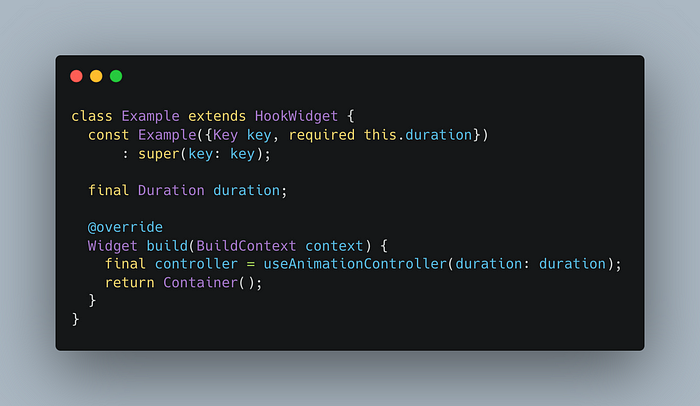
In flutter hooks, we just need to create one hook which will handle the controller life cycle, then we will reuse the same hook in every HookWidget. Then a code like this.

Become simply this

So, Now, we know how easy it is to code with flutter hooks and how it is useful for particularly large projects. I won’t use it in an app where I will create less than ten widgets but in an app where I need to create more widgets, I won’t miss to use flutter hooks.
2. Hooks Riverpod
The simple importance of a state management is to share one or multiple variables across the all app or across multiple widgets and every variable change must trigger a rebuild in the widgets which are listening to that variable.
If you try to create just a global variable and to change it, that won’t trigger a rebuild in the widget. To resolve that, riverpod gives the possibility to create a global provider which carries a variable mostly, but the provider can carry a stream, a future, a ChangeNotifier,…
The providers can be accessed within every widget of the app easily, we only need to wrap the `MyApp()` widget into `ProviderScrope`.

In the new version of hooks_riverpod, there is a new widget called HookConsumerWidget that we must extend in our project widgets. HookConsumerWidget comes with other parameters in the build, the WidgetRef ( Note ref is short ), the ref gives us access to read and watch the providers.
- Read the provider: One time read value, the rebuild is not triggered in the value change.
- Watch the provider: Every change triggers the rebuild of the widget or the part of the widget which is listening to the provider.

- Watch the same firebase stream across the app

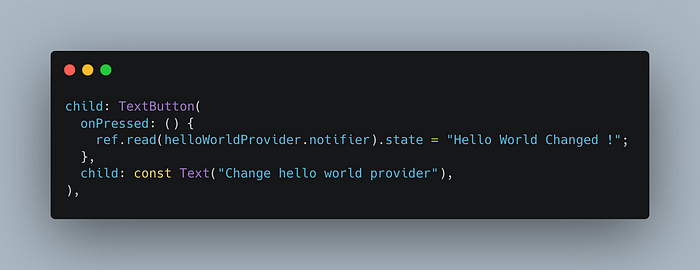
As we can watch a provider across all the app as we can change the provider.

And that is, it is so simple to set up flutter_hooks and hooks_riverpod. There are also complex concepts and many ways to do the same thing, but most of the state management in your app, you will probably use just those concepts.
More detail about riverpod can be found here https://riverpod.dev/docs/getting_started.
I hope I could convince you to use riverpod along with flutter_hooks, it is so simple and so easy to use and implement, it boosts my work as a flutter developer so that will be for you.